投稿記事に画像を追加するテクニック
※この記事はカラフルの顧客様のホームページの環境にあわせて書かれていますので、サイズ感などは違う場合があります。
初心者用、投稿マニュアル(ワードプレス)を参考にして投稿記事ができあがったら、画像を追加します。
面倒くさいけど、記事に画像はあったほうがいいのか?
たとえば、まだ来店したことのないお客様が、HPを見ているときにどちらの店に行きたくなるでしょうか?
同じ記事ですけど 違いは明白です。もちろんB店の方がぜんぜんイメージが良いです。
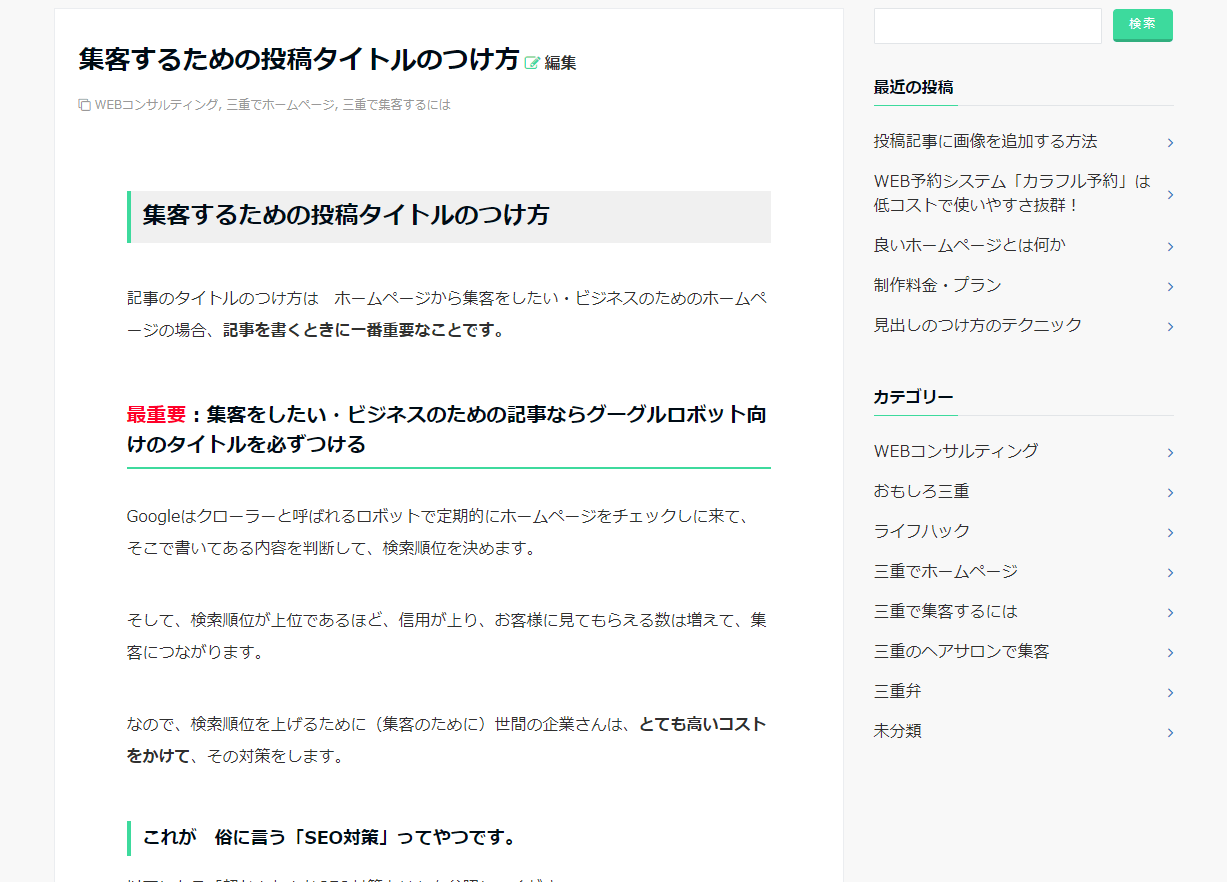
A店

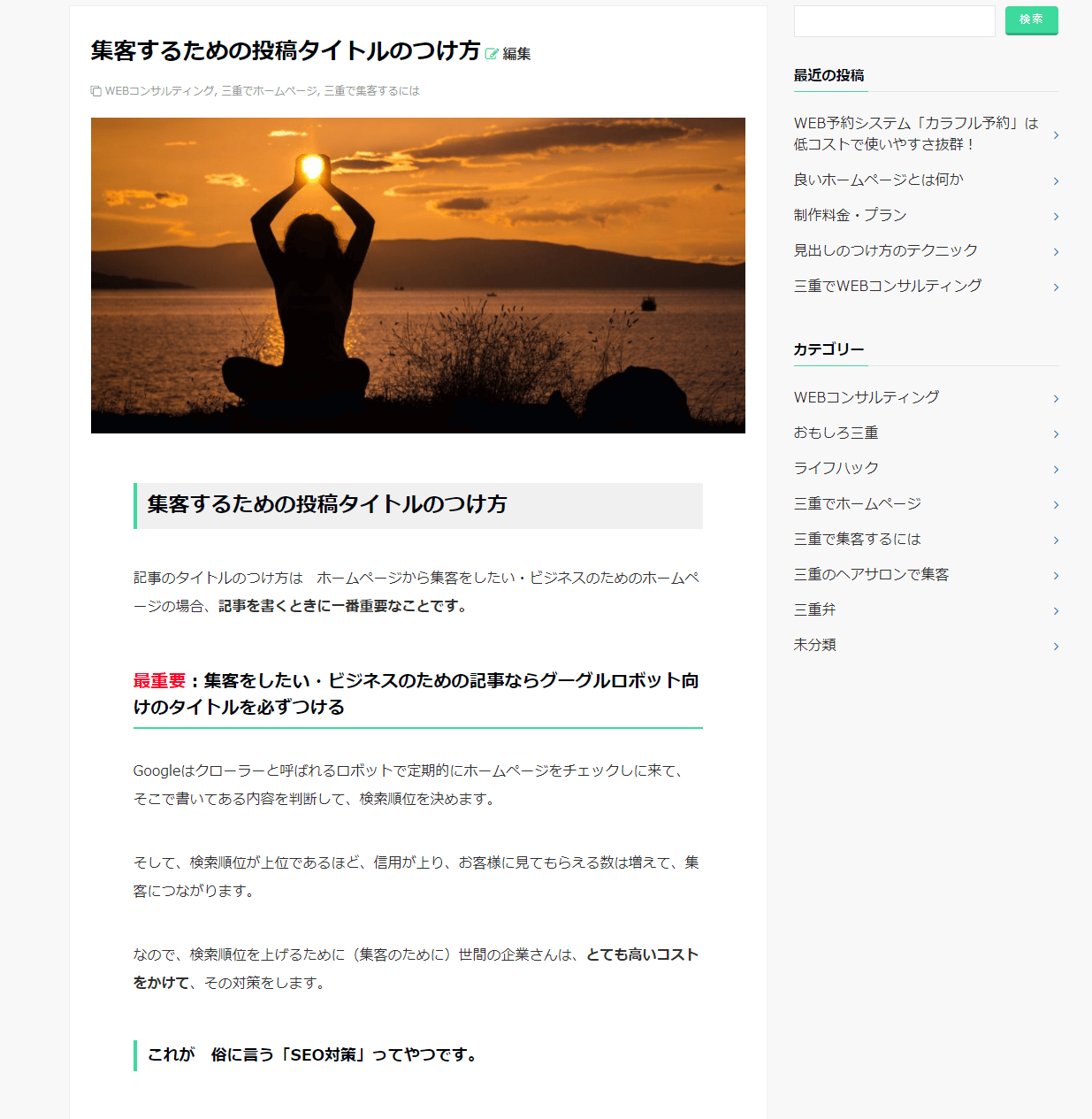
B店

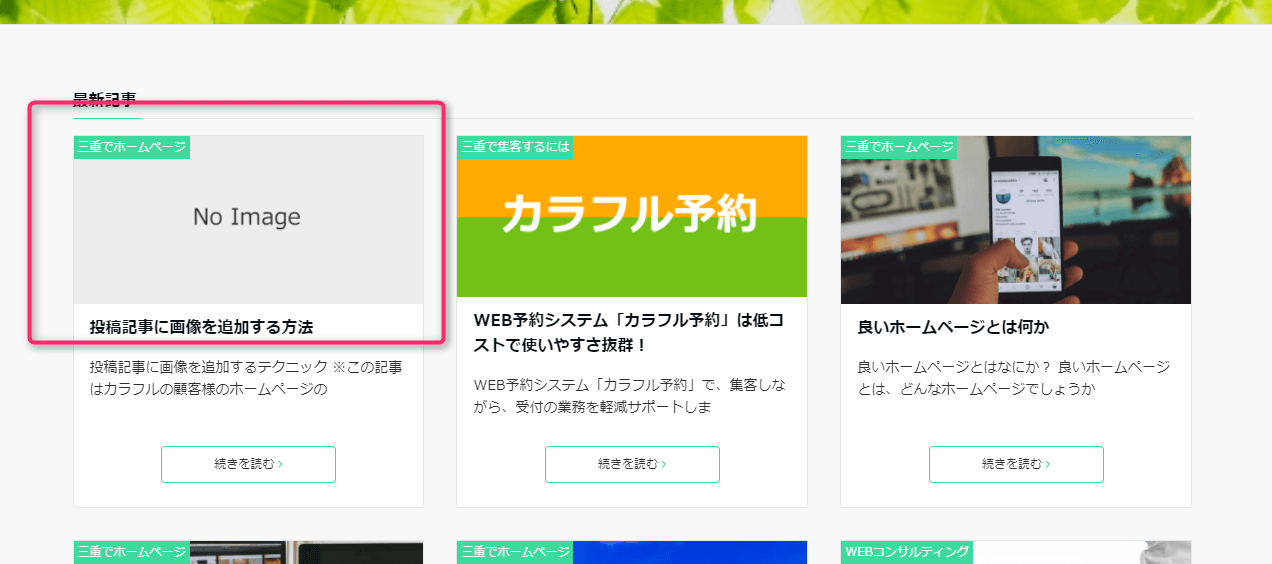
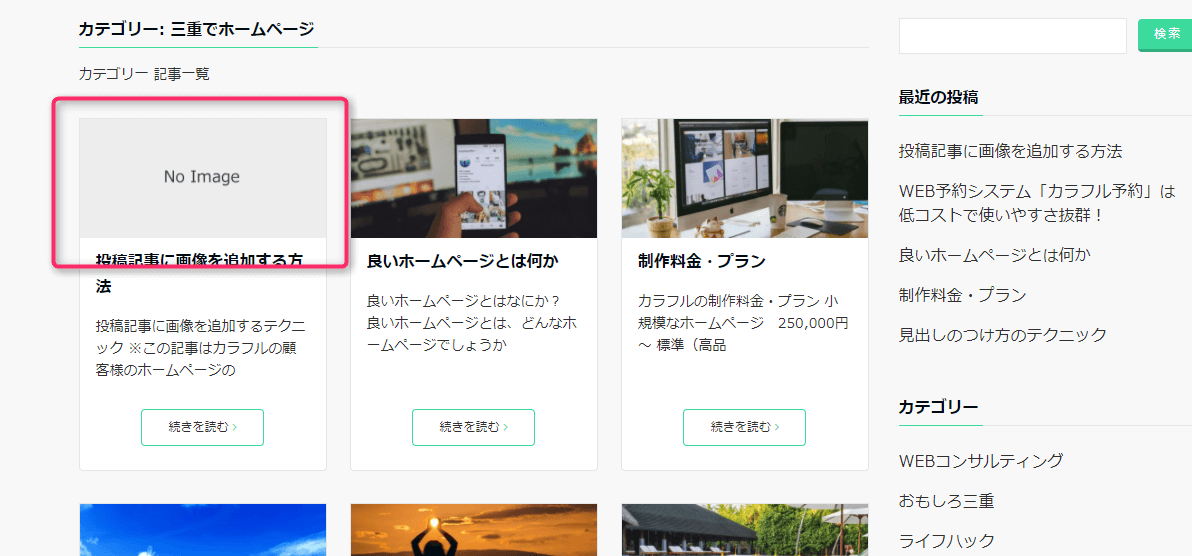
またアイキャッチ画像を設定しないと一覧ページなどがこんなことになります

こんな感じにもなってしまいます。

では記事に画像を追加する方法です。
その前に、無料で商用でも使える画像をゲットできるサイトを2つ紹介します
1.無料写真素材 写真AC
2.Pixtabay
画像の保存方法などは各サイトのマニュアルに従ってください。
基本的には画像を選んでダウンロードボタンをクリックしてサイズを選びダウンロードという手順です。
※画像サイズは640×??では サイトの横幅より小さいのでそれを設定すると少し画像が粗くなります。もう1つ上のサイズが良いでしょう。(1280×??とか です)
上記2サイトに会員登録をして無料画像をダウンロードできるようにすることをおすすめします。
それ以外だと、ご自身で写真を撮影などして用意する必要があります。
注意:インターネット上の画像を勝手に使うと著作権法違反で罰せられますので絶対しないように。
それでは、記事に画像を追加する方法です
※一部の画像はクリックで大きくなります。
記事投稿画面で右下の部分(下の画像の赤四角)をクリック
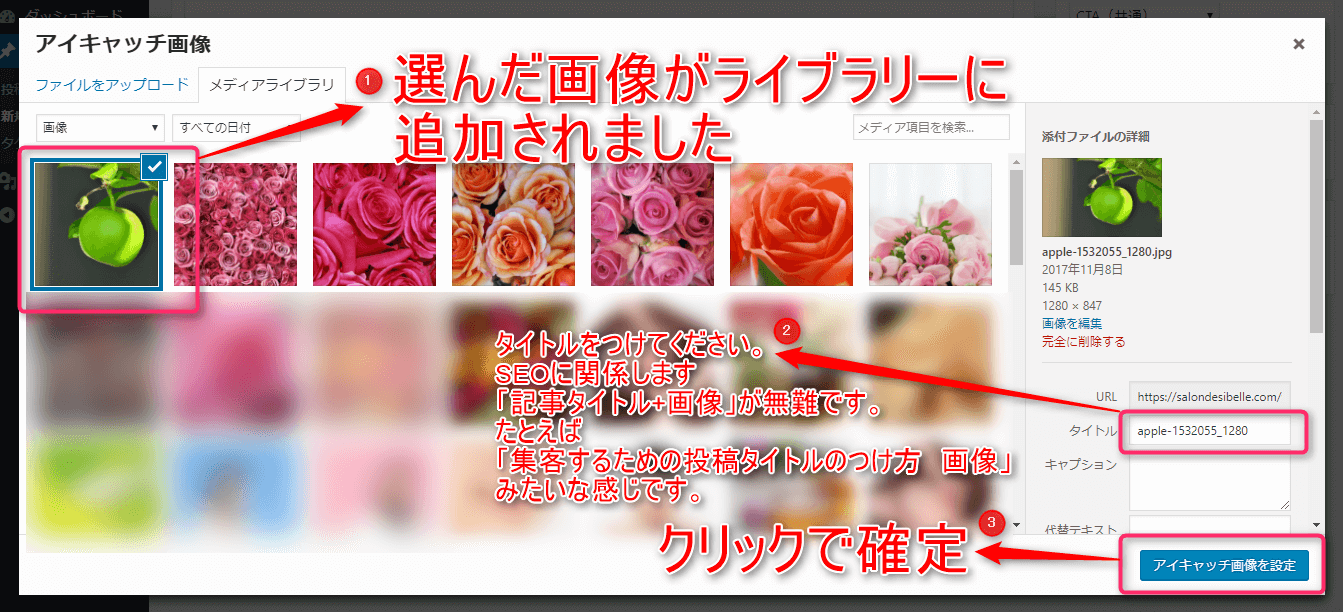
このような画面 または その次のような画面になります。
またはこのような画面になる場合もあります。

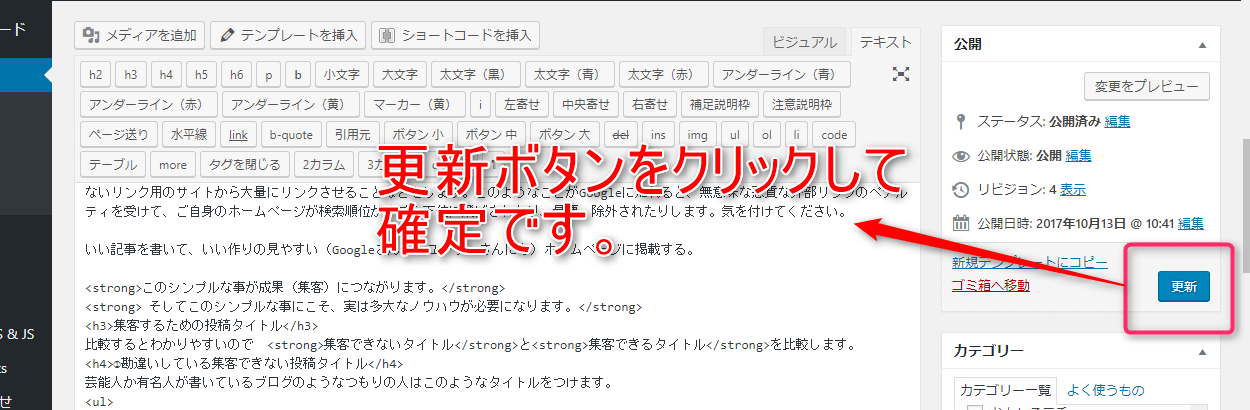
投稿画面の右上の公開ボタンで確定させます。↓

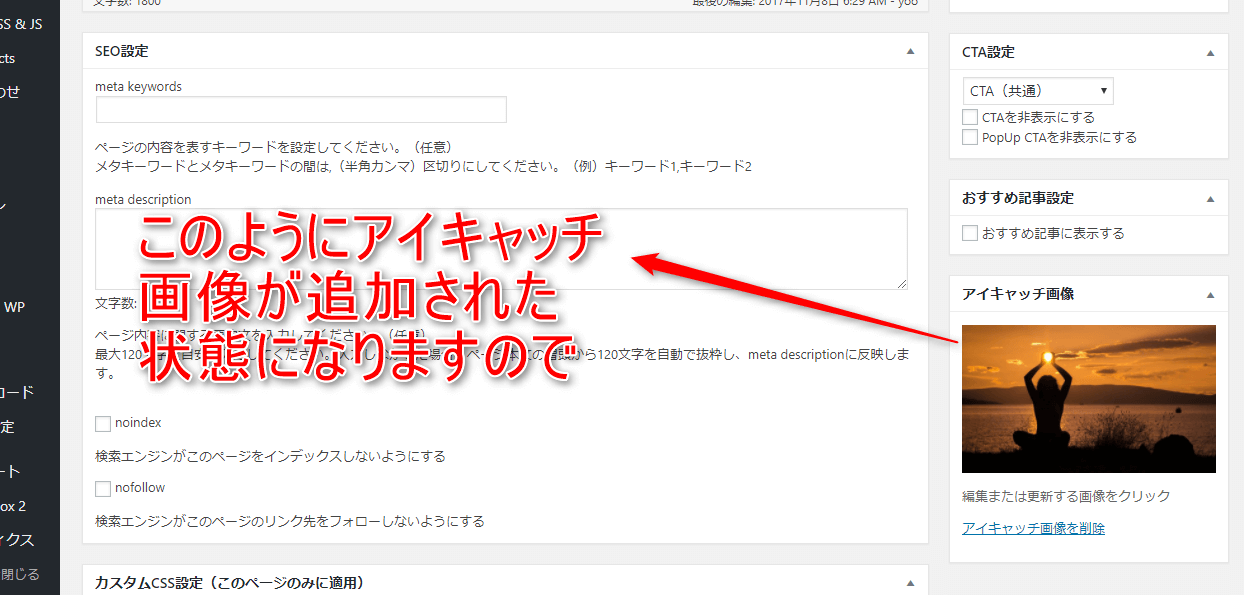
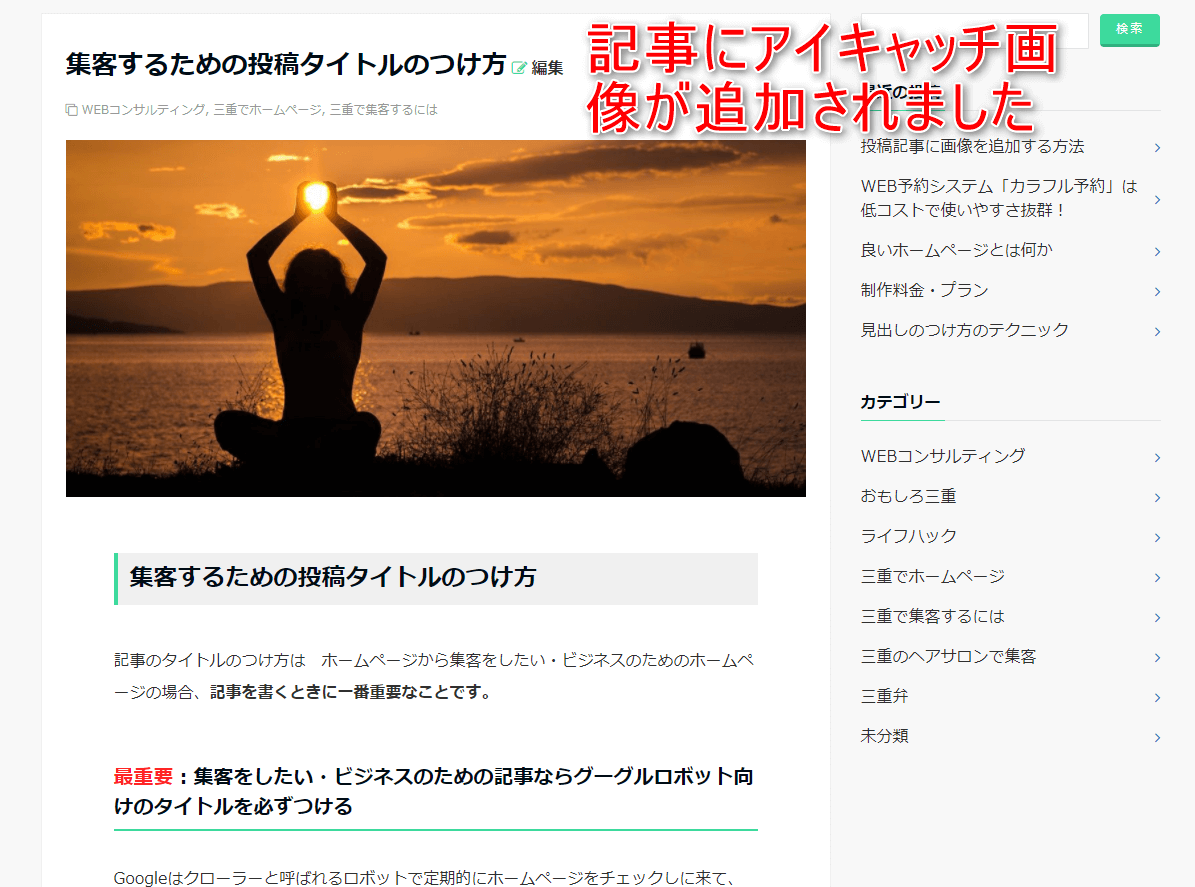
このように記事に画像が追加されました。↓

画像追加(アイキャッチ画像)の方法は以上です。やってみましょう。
初心者用、投稿マニュアル(ワードプレス)を参考にして記事を投稿する